본 후기는 [스나이퍼팩토리] 기업연계 실무 특화 UX/UI 디자인 마스터 과정 (B-log) 리뷰로 작성 되었습니다.
#UXUI디자인마스터과정 #UXUI교육과정 #서울시청년취업사관학교 #새싹은평캠퍼스 #SeSAC #스나이퍼팩토리 #UXUI디자이너 #디자이너교육 #디자이너인턴
이론 / 실기 실습
목차
배운 내용 (개념 정리)
[이론1]
1.사용자 경험(UX)이란? - User eXperience
사용자란?
우리 서비스의 사용자
사용자 경험
- 쇼핑
-뱅킹
-SNS
결론
경험요소
네이버 지도 앱의 경험 요소
트립닷컴여행 앱의 경험 요소
좋은 사용자 경험
2. UX - UX Pyramid
UX 피라미드
유용성(Usefel)
유용성(Usefel)예시
신뢰성
사용성(Usable)
편의성(Covenient)
편의성(Covenient)사례
감성(Pleasuable)
의미성(Meaningful)
3. UX 구성 요소
UX 기본 5가지
UX 기본 5가지
UX 구성 요소 - 동기
UX 구성 요소 - 비목적의식적 동기
UX 구성 요소 - 목적의식적 동기
UX 구성 요소 - 행동
UX 구성 요소 - 고충
UX 구성 요소 - 니즈
니즈는 고충은 아니지만 이런것이 있으면 좋겠다고 생각하는 것
예시) 회원가입할때 단계를 줄여주는 것 - SNS 연동으로 빠른 가입
UX 구성 요소 - 태도
서비스를 사용하면서 긍정적, 부정적으로 느껴지는 것
예시) 불안하지 않게 업데이트를 주기적으로 해줘야 긍정적으로 만들어줌
우리 동네 GS > 바코드 기능 하나만 보고 쓰게 됨 > 일부 서비스만을 가지고도 긍정적 효과
6. 사용자 여정 - User Journey
UX 여정
UX 여정은 뭔가의 활동? 등 모든 활동을 유저 전이라고 함
UX 여정 - 외부 탐색 (광고 넣기 좋은 곳 탐색 필요)
서비스 접근 경로
검색 사이트,
UX 여정- 접근
스플래쉬 후 온보딩?
권한 설정 유도
UX 여정 - 탐색
웹이나 앱의 메뉴를 보거나 검색을 하거나 등등 전부 탐색으로 본다.
UX 여정 - 조회
통계, 리뷰 , 등 주활동이 구매를 할 수 있도록 도움
UX 여정 - 주활동
주활동 단계에서 주의할 점
UX 여정 - 부가활동
UX 여정 - 인증
UX 여정 - 개인화
UX 여정 - 개인화 유형
추천
사용자 계정
알림 - 사용자가 받고 싶어하는 알림을 미리 설정
유튜브 - 알고리즘 사용하여 상단에 동영상이나 음악 추천
이마트몰 - 사용자가 좋아할만한 포인트/쿠폰/혜택 노출
ai 기술을 활용하여 추천, 알림, 요약을 개인화
클로바 노트로 녹음 파일을 ai가 요약해서 알려준다.
에이닷 - 긴 문장을 ai가 정리해줌
넷플릭스 - 시청 이력, 별점, 시청 시간대 등을 분석해서 사용자에게 맞춤화 추천
UX 여정 - 개인화 주의할 점
이해를 하고 개인화를 넣어라
UX 여정 - 이탈
사용자가 이전페이지로 가거나 앱이나 브라우저를 종료해서 끊긴 경우 이탈
앱 : 뒤로 가기 , 이전 가기 , 앱 종료
컨텐츠나 서비스를 이용하는데 제미가 없어서 인지 왜 이탈했는지 등 (설문 조사 필요)
사용성 평가 - Jakob's 10 Usability Heuristics
제이콥 닐슨 그룹의 10가지 휴리스틱 평가 원칙
1. 제품 상태의 가시성
제품이 없다는 것을 보여줘야함
2. 제품과 사용자 현실 세계를 반영
실생활에서 사용하는 용어를 사용했는지
3. 사용자에게 자유와 주도권 제공(실행한 후)
실수를 했을때 취소나 재실행 가능한지
쉽게 취소가 되는지
4. 일관성과 표준성
5. 오류 방지(실행하기 전)
오류를 범하기 쉬울 때 예상된 결과 미리 보여줘야 한다.
예시) 카톡 단톡방 나갈때 단톡방에 나감 알림이 나오는 것을 개선 > 조용히 나가기 버튼으로 알리지 않고 나가짐
6. 보는 것 만으로도 이해할 수 있는 디자인
기억하지 않아도 눌러서 사용가능한지
7.효율과 유연성
자동적인 수행 제공 : 똑같은 반복 작업을 대신 처리해 주는지 , 반복 작업을 줄여주는지
8. 심미적이고 단순한 디자인
디자인 완성도가 좋은가?
심미성 : 생상, 도형 , 서체, 가독성등
최소한의 표현: 너무 과한 색인가
최소한의 입력 도구 : 사용자에게 과한 동작을 시키는지
예시 ) Kream의 회원가입 화면
>디자인이 좋으면 사용자는 관대해진다.
9. 사용자가 오류를 인식하고 진단하고 복구할 수 있도록 지원
에러 감지 : 에러 상황을 정확히 판단 하는지
에러 원인 진단 : 에러의 원인을 정확히 진단 하는지
에러 복구 : 많은 사용자가 에러를 겪으면 자동으로 에러가 고쳐지는지
예시) 오류를 빨리 인식하고 고쳐줄 수 있게 하는 그런 앱인지
도움말과 설명서
도움말 제공 하는지 : 내가 잘 찾을 수 있는지
잘 이해가 되는지
그림이 있는지
[이론2]
시니어 맞춤형 큰 글씨 ATM 출시
타이포그래피 정의
타이포그래피 개념 정의: 활자(type)와 기술(graphy)의 조합으로 글자의 배치, 구성, 꾸미기를 포함한 디자인 과정.
기본 용어:
베이스라인: 글자의 밑면 기준선.
리딩: 문자 행 간의 수직 간격.
자간(Kerning): 글자와 글자 사이의 간격.
쉐리프(Sheriff): 명조체의 끝에 있는 삐침.
폰트 선택과 디자인
폰트 계층 구조:
제목(Headline),
소제목(Subheading),
본문(Body),
캡션(Caption)
두께와 크기로 시각적 구분.
- 반응형 디자인: 데스크톱과 모바일의 폰트 크기 차이 조정 필요.
- UX/UI 디자인 평가 및 개선 버튼 크기와 위치 문제: 클릭하기 어려운 작은 버튼들.
- 사용성 문제: 사용자 시선 분산, 예상과 다른 인터랙션 결과. 팀 작업의 필요성: UX 작업은 팀 기반으로 진행 권장.
- 웹폰트(Web Font)의 활용 폰트를 서버에 저장하여 모든 사용자가 동일한 폰트를 볼 수 있게 함. 장점: 접근성 향상. 검색 최적화 가능.
리서치 자료 활용 정리
리서치 자료의 중요성 리서치 자료는 사용자 행동, 트렌드, 시장 동향 등을 분석할 수 있는 중요한 도구로 활용됨. 정확한 최신 데이터 확인이 필수: 자료의 작성 시점 확인 (예: 22년 10월 작성된 당근마켓 리포트). 오래된 자료는 현재 트렌드 분석에 한계가 있음.
활용 가능한 리서치 사이트 및 자료 (1) 오픈 서베이 대한민국 트렌드와 관련된 다양한 리포트를 제공. 예: 당근마켓의 사용자 경험 분석. 최근 3개월 이용 경험: 낮은 적극적 사용률(8.2%). 주요 이용 목적: 취미, 소모임, 친목 활동.
활용 사례 및 방법
(1) 당근마켓 사례
서베이 결과를 통해 사용자 이용률, 주요 기능, 약점(낮은 적극적 사용률)을 파악. 데이터 기반으로 기능 개선 및 마케팅 전략 수립 가능.
(2) 카페 트렌드 분석
브랜드별 순위, 소비자 이용 이유를 통해 경쟁사와의 차별화 전략 수립. 사용자 선호 데이터를 바탕으로 메뉴 구성, 서비스 개선 가능.
(3) 모빌리티 서비스 분석
전기자전거 및 킥보드 등 주요 서비스 이용 현황 파악. 이탈률 및 사용자 경험 데이터를 활용해 유지율 향상 방안 모색.
용어
세리프
-의미
산 세리프
-의미
스크립트
-의미
국내폰트 제작 회사
국내 폰트 제작사 - 산돌
국내 최초로 처음 만들어진 폰트 회사
국내 폰트 제작사 - 윤디자인그룹
글꼴 제작 회사 , 폰트 클라우드 서비스 = 윤멤버십
해외폰트 제작
구글 폰트
Fontbrief
폰트 사이트
크롬 확장 프로그램 - 폰트
Font Type
헬베티카
Futura
남성적이고 강인한 느낌 - 나이키,폭스바겐등 브랜드 서체로 사용
유니버스
보도니
강렬한 느낌을 주는 폰트 - 패션 잡지에서 감각적으로 보이게 사용
Playfair display
아리따 글꼴
노토 산스
프리텐다드
Suit
스포카 한산스 네오
개성있는 폰트
Web Font
웹 폰트
웹 폰트 사용 이유
웹 폰트 최적화 방법
시스템 폰트
사람들 눈에 익은
웹 폰트 단위
단위는 Pixel이며, 개발자는 em 단위로 변환
폰트 포맷
브라우저에서 지원되는 폰트 포맷
웹 폰트가 호출되는 과정
국내 폰트 큐레이션
좋은 웹 타이포그래피
기준 폰트의 크기
좋은 웹 타이포그래피
Font Hierarchy
폰트의 계층 구조
폰트의 계층 구조 예시 - 쿠캣 , 제네시스
Heading
Subheading
Body
폰트의 계층 구조 정하기
상황에따라서 3 ~ 4개 정도 폰트 스타일을 정한다.
1. Font Famil - 스타일이 다양하게 있음 , 한 화면에 두께가 여러개 있는게 좋음
2. 디바이스에 따라서 폰트 크기를 다르게 정하기 예시 데스크탑 - 17 모바일 - 18
- 모바일이 데스크탑보다 폰트 크기를 늘린다.
폰트 두께
*저작권부터 확인
폰트 패밀리
폰트 크기
UX 기획
기획의 목표
디자인 방법론의 종류
Double Diamond Process
Doble Diamond Process(Framework)
Discover(발견)
데스크 리서치> 필드 리서치
리서치
통계, 트랜드, 경쟁사 벤치마킹 등
데스크 리서치
브랜드 조사> 경쟁사 조사 (경쟁사 단점 단점)> 소비자 패턴
트랜드 리서치
[피그마 실습1]
불리언 연산 복습

그리드 용어
Gradient
설정단색, 선형, 원형, 다이아몬드 형태의 그라디언트 설정 가능.색상 조합 변경, 중간 색상 추가 및 삭제, 각도 조절 가능.블렌딩 모드: Multiply, Screen 등을 활용해 이미지 투명도 조정 가능.
레이아웃 그리드레이아웃 그리드:
화면 안 오브젝트를 정리하고 배치하는 기본 도구.그리드 유형: 컬럼(열), 로우(행), 격자 형태.주요 구성 요소:컬럼(Column): 디자인 요소가 배치되는 영역.거터(Gutter): 컬럼 간 간격.마진(Margin): 좌우 여백.
디바이스별 그리드 설정모바일(360px):
컬럼 4개,
마진 16px,
거터 12px.
태블릿(744px): 컬럼 8개,
마진 32px,
거터 20px.
데스크탑(1440px): 컬럼 12개,
마진 계산(예: 80px).
스타일
컬러 및 스타일 관리그레이스케일 및 브랜드 컬러 정의:
100 단위로 구분(예: 900, 800).HSL 명도 조절을 통해 점진적 밝기 및 어두움 설정.컬러 및 텍스트 스타일 저장: Figma 내 로컬 스타일 기능 활용.
컬러 스타일 등록
컬러 설정사각형을 그린 후 원하는 색상을 적용합니다.HSL이나 HEX 코드를 사용해 색상 조정 가능.
컬러 스타일 저장
스타일 저장색상 선택 상태에서 오른쪽 스타일 아이콘(원 모양)을 클릭.
"+" 버튼 클릭 → 스타일 이름 지정(예: Gray/900, Brand/Primary).색상 이름은 체계적으로 관리
(예: 브랜드 컬러는 Brand/Primary, 그레이는 Gray/800).
텍스트 스타일
바디 텍스트(본문): 16px 크기,
24px 행간.
제목 스타일(H1~H4): 42px, 28px, 24px, 20px 순으로 정의.
캡션 스타일: 가장 작은 크기(12px) 설정.
텍스트 스타일 등록
텍스트 작성원하는 텍스트 크기와 폰트를 설정합니다.기본적인 텍스트 스타일
예시:본문: 16px 크기, 24px 행간.제목: H1(42px), H2(28px), H3(24px), H4(20px).캡션: 12px.
택스트 스타일 저장
스타일 저장텍스트 선택 후 오른쪽 텍스트 스타일 아이콘 클릭."+" 버튼 클릭 → 스타일 이름 지정(예: Body, H1/Title).
폴더 구분(예: Brand/Typography, Headings/H1).
레이아웃 그리드 스타일 등록레이아웃 그리드 설정프레임 선택 → 오른쪽 디자인 패널에서 레이아웃 그리드 활성화.
유형 선택:
컬럼(Column):
열 형태(모바일, 웹 기본 설정).
로우(Row): 행 형태.
격자(Grid): 전체 그리드 형태.
그리드 설정 값 입력컬럼 개수, 마진, 거터 설정(예: 모바일은 컬럼 4개, 마진 16px).
- 스타일 네이밍 규칙 설정브랜드명/카테고리를 포함(예: Brand/Primary, Gray/500, Typography/Body).
- 디바이스별 명시(예: Mobile/Grid, Desktop/Typography).조직화슬래시(/)를 사용해 폴더 구조로 구분(예: Brand/Light, Gray/Dark).
스타일 협업 관리
팀 파일에 스타일 저장개인 파일이 아닌 팀 파일에 바로 저장해 공유.
팀 내 스타일 변경 시 자동 동기화.
과제 요구사항
사용성 평가 과제
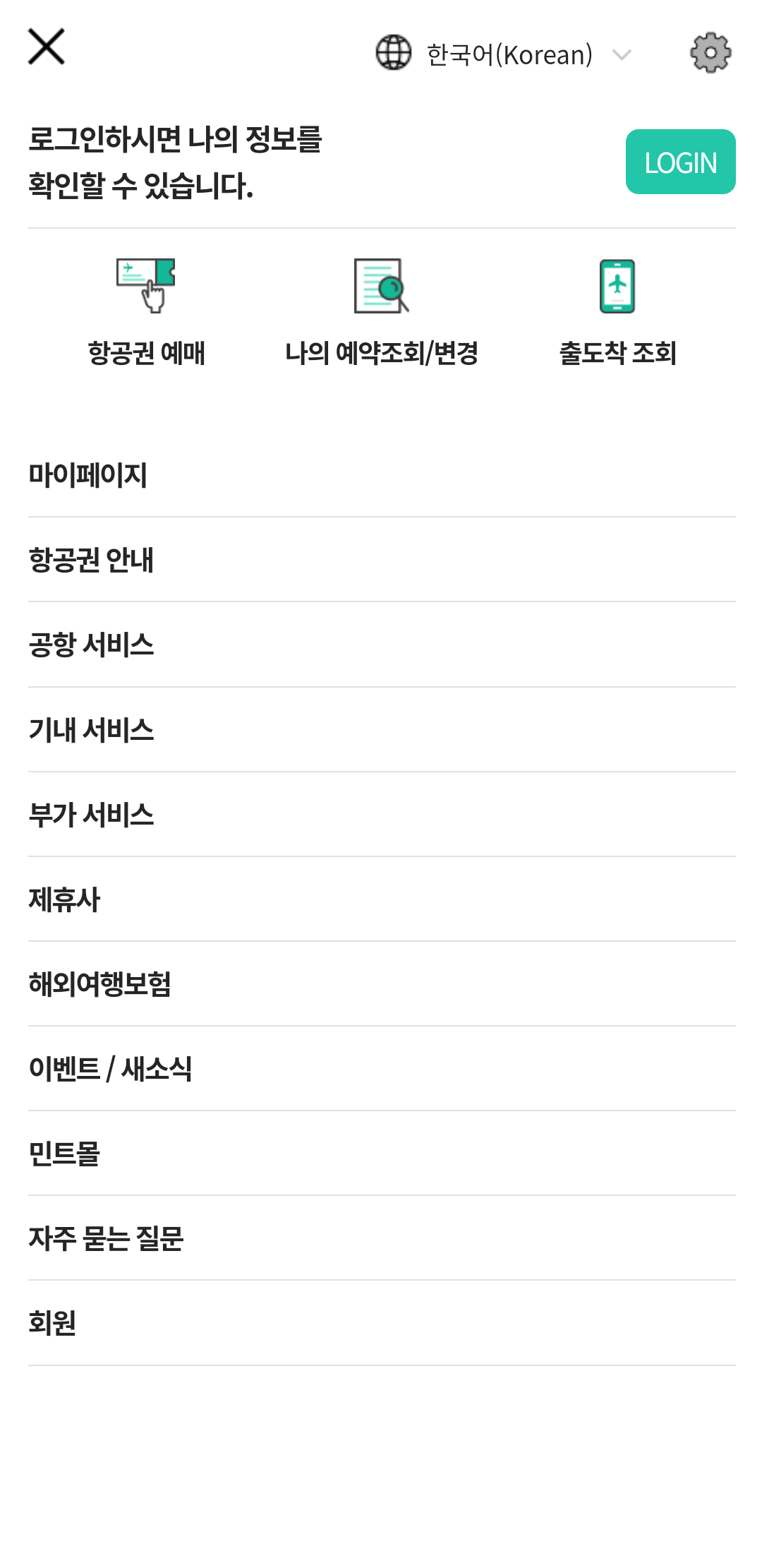
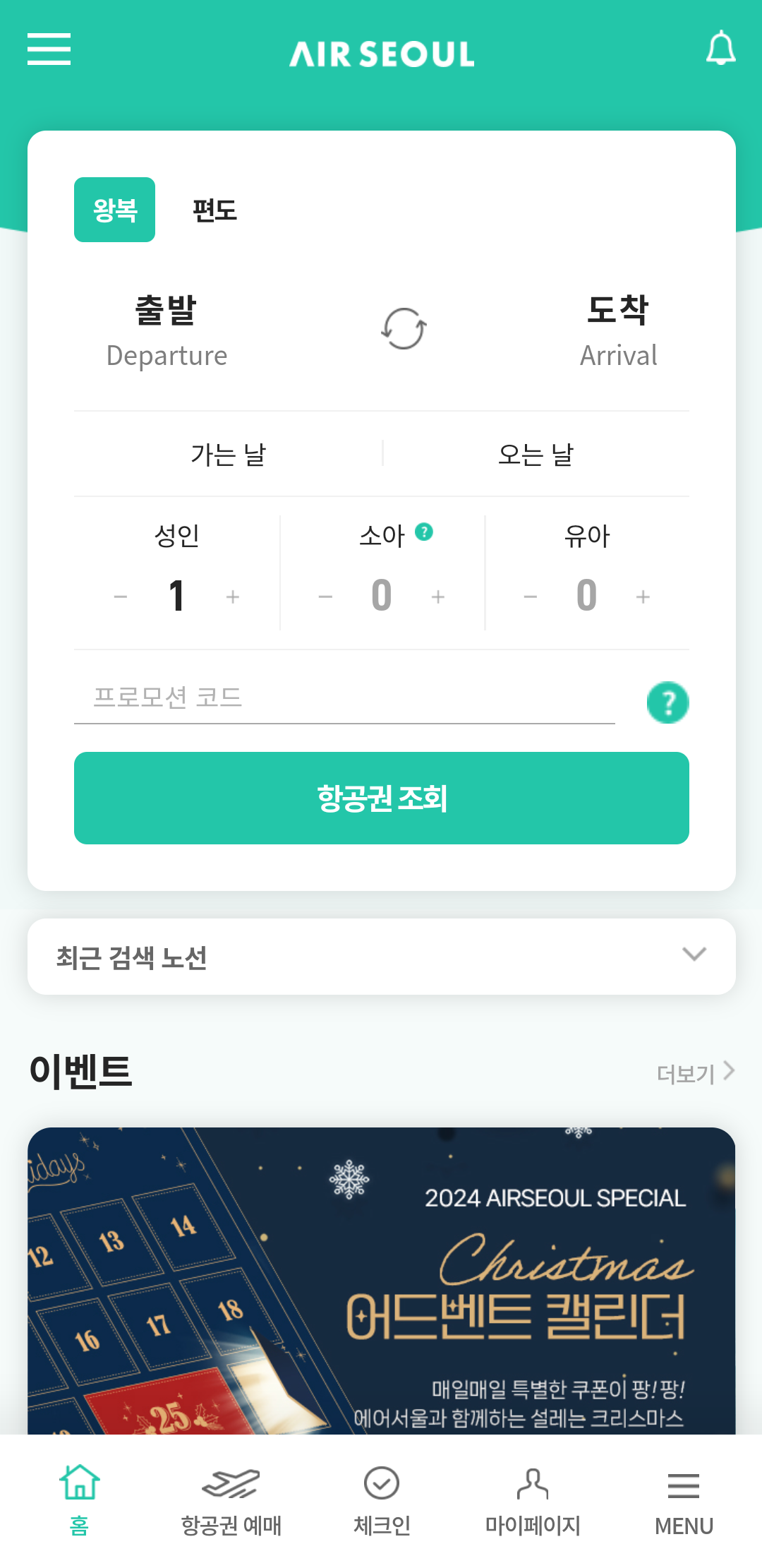
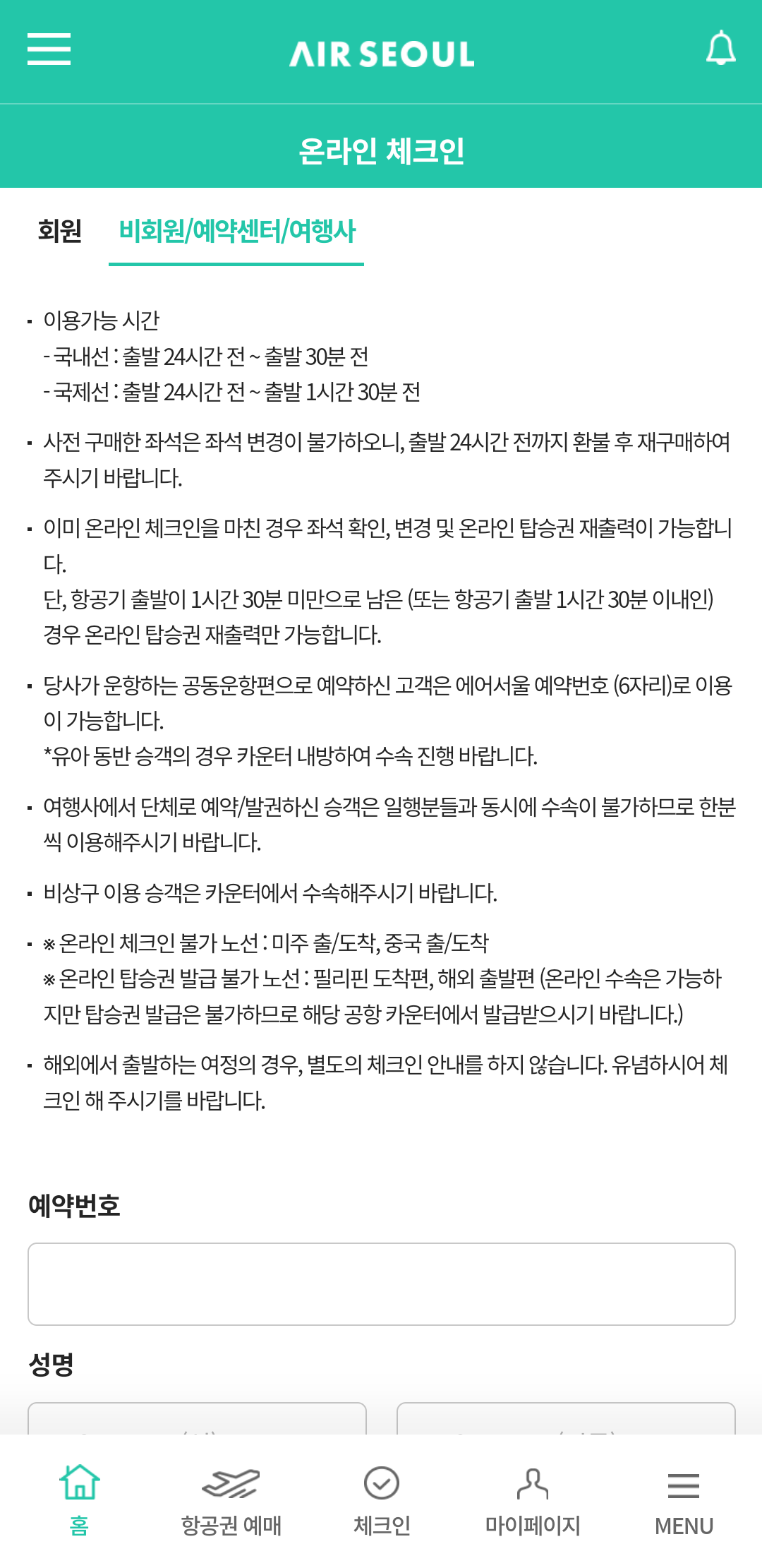
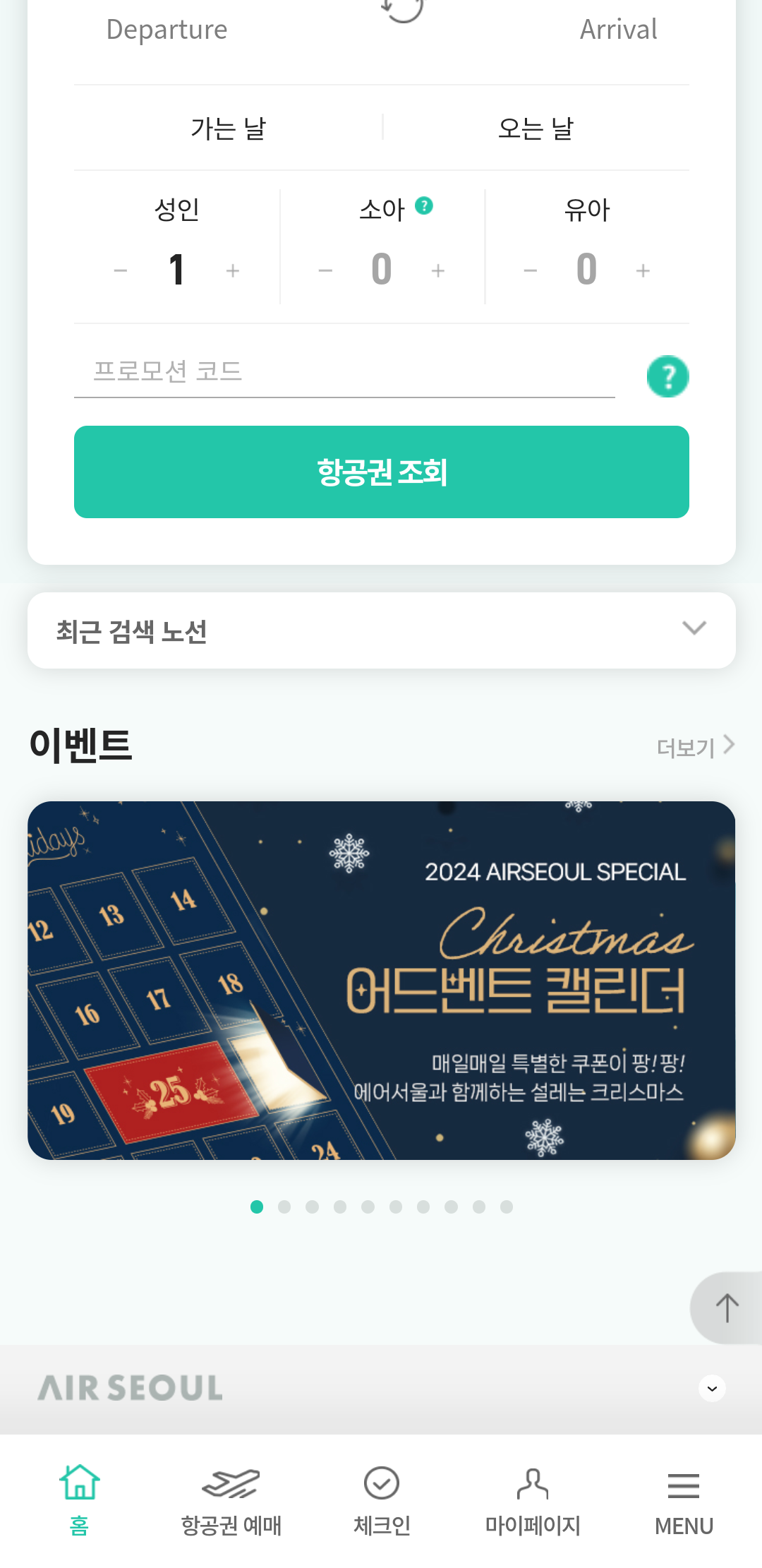
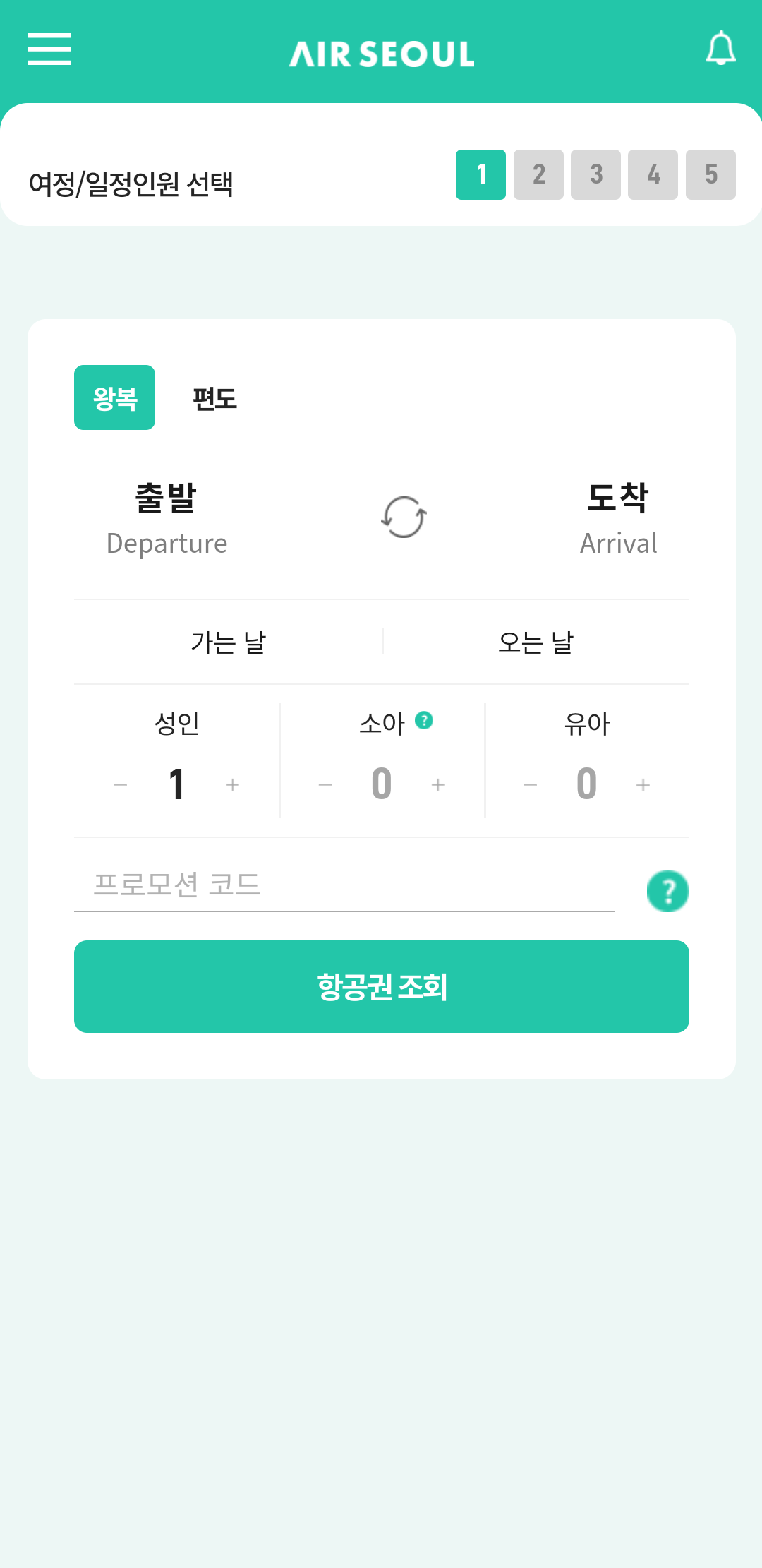
에어서울 앱의 홈화면을 사용한 후 사용성 평가 - Jakob's 10 Usability Heuristics
(제이콥 닐슨 그룹의 10가지 휴리스틱 평가 원칙) 과제를 합니다.
실습 과정





1. 제품 상태의 가시성
제품이 없다는 것을 보여줘야함
2. 제품과 사용자 현실 세계를 반영
실생활에서 사용하는 용어를 사용했는지
3. 사용자에게 자유와 주도권 제공(실행한 후)
실수를 했을때 취소나 재실행 가능한지
쉽게 취소가 되는지
4. 일관성과 표준성
5. 오류 방지(실행하기 전)
오류를 범하기 쉬울 때 예상된 결과 미리 보여줘야 한다.
예시) 카톡 단톡방 나갈때 단톡방에 나감 알림이 나오는 것을 개선 > 조용히 나가기 버튼으로 알리지 않고 나가짐
6. 보는 것 만으로도 이해할 수 있는 디자인
기억하지 않아도 눌러서 사용가능한지
7.효율과 유연성
자동적인 수행 제공 : 똑같은 반복 작업을 대신 처리해 주는지 , 반복 작업을 줄여주는지
8. 심미적이고 단순한 디자인
디자인 완성도가 좋은가?
심미성 : 생상, 도형 , 서체, 가독성등
최소한의 표현: 너무 과한 색인가
최소한의 입력 도구 : 사용자에게 과한 동작을 시키는지
예시 ) Kream의 회원가입 화면
>디자인이 좋으면 사용자는 관대해진다.
9. 사용자가 오류를 인식하고 진단하고 복구할 수 있도록 지원
에러 감지 : 에러 상황을 정확히 판단 하는지
에러 원인 진단 : 에러의 원인을 정확히 진단 하는지
에러 복구 : 많은 사용자가 에러를 겪으면 자동으로 에러가 고쳐지는지
예시) 오류를 빨리 인식하고 고쳐줄 수 있게 하는 그런 앱인지
도움말과 설명서
도움말 제공 하는지 : 내가 잘 찾을 수 있는지
잘 이해가 되는지
그림이 있는지
결과-과제 결과 보여주기

시행착오/어려운 점
이번 과제를 진행하며 가장 큰 시행착오는 사용자 경험(UX) 평가 기준이 생각보다 훨씬 정교하고 복잡하다는 점을 직접 체감한 것이었습니다. 초기에는 Jakob의 10가지 휴리스틱 원칙을 간단히 이해하고 적용하면 된다고 여겼지만, 실제로 에어서울 앱의 홈 화면을 살펴보며 사용자 관점에서 문제점을 파악하는 과정은 결코 쉽지 않았습니다. 사용성, 심미성, 오류 예방, 현실 세계 반영 등 다양한 기준을 동시에 고려해야 했고, 특히 제품 상태 가시성이나 오류 발생 시 복구 지원 같은 세부 항목을 놓치지 않으려면 세심한 관찰과 분석이 필요했습니다. 또한 폰트나 컬러 스타일, 그리드 시스템 같은 디자인 요소를 어떻게 조화롭게 배치하고 관리할지, 그리고 이를 사용자의 직관적 이해와 연결시키는 과정도 예상보다 까다로웠습니다. 결국 이 모든 요소를 종합해 사용자 입장에서의 경험을 객관적으로 평가하고 개선 방향을 도출하는 일은 단순히 시각적 아름다움을 추구하는 것을 넘어선, 복합적인 사고와 노력이 필요함을 깨닫게 되었습니다.
앞으로의 계획
앞으로 저는 UX 분야를 더욱 폭넓게 탐구하며, 세분화된 다양한 하위 영역을 적극적으로 연구해보고자 합니다. 기존의 UX 기획이나 시각 디자인뿐 아니라, 사용자 리서치 기법, 정보 구조 설계, 접근성 개선, 서비스 전략 수립, 마이크로인터랙션 디자인, 음성 인터페이스(VUI), 증강·가상현실(AR/VR) UX 등 기존에 상대적으로 덜 다루어졌던 영역에도 관심을 넓힐 계획입니다. 이를 위해 국내외 성공 사례를 분석하고, 최신 트렌드를 파악하며, 실제 사용자 피드백을 적극적으로 반영할 것입니다. 또한 조원들과의 협업을 통해 실질적인 문제 해결 능력을 키우며, 다양한 디바이스와 상황에 맞는 UX를 고민하겠습니다. 궁극적으로는 개별 기능이나 화면에 국한되지 않고, 서비스 전반에 걸친 사용자 여정 전체를 유기적으로 개선할 수 있는 UX 전문가로 성장할 수 있도록 꾸준히 학습하고 실무에 적용하겠습니다.
현재까지의 학습 평가 및 다음 학습을 위한 다짐/목표 ★★☆☆☆
최근 수업을 받으며 저는 그날그날 배운 내용을 정리하지 못하고, 과제를 기한 내에 제출하지 못하는 일이 반복되었습니다. 이로 인해 학습 일지도 함께 밀리면서 전체적인 학습 관리가 제대로 이뤄지지 않아, 배운 내용을 온전히 자기 것으로 만들기 어려웠습니다. 사실 수업 직후 복습과 정리 시간만 조금 투자해도, 그날 배운 지식을 더욱 견고히 다질 수 있었을 텐데 이를 소홀히 했던 것이 아쉽습니다. 앞으로는 매일 수업 종료 후 짧은 복습 시간을 반드시 확보하겠습니다. 그날 배운 이론과 실습 내용을 간단히 정리하고, 필요한 경우 추가 자료나 참고 사이트를 확인해 이해도를 높일 계획입니다. 또한 과제 역시 마감일을 넘기지 않도록 미리미리 진행하며, 학습 일지를 제때 작성해 기록을 남기겠습니다. 이러한 습관을 통해 체계적인 학습 패턴을 구축하고, 향후 더 높은 학습 성과를 달성하고자 다짐합니다.
연관 글
팀 프로젝트 과정
총 정리 사이트
2024.12.11 - [UX UI 디자인 사이트 총정리] - 사이트 총정리 - [스나이퍼팩토리] 기업연계 실무 특화 UX/UI 디자인 마스터 과정
[스나이퍼팩토리] 기업연계 실무 특화 UX/UI 디자인 마스터 과정 사이트 총정리
본 후기는 [스나이퍼팩토리] 기업연계 실무 특화 UX/UI 디자인 마스터 과정 (B-log) 리뷰로 작성 되었습니다. #UXUI디자인마스터과정 #UXUI교육과정 #서울시청년취업사관학교 #새싹은평캠
9goyo-diary-0112.tistory.com
본 후기는 [스나이퍼팩토리] 기업연계 실무 특화 UX/UI 디자인 마스터 과정 (B-log) 리뷰로 작성 되었습니다.
#UXUI디자인마스터과정 #UXUI교육과정 #서울시청년취업사관학교 #새싹은평캠퍼스 #SeSAC #스나이퍼팩토리 #UXUI디자이너 #디자이너교육 #디자이너인턴

